Microsoft is offering more flexibility with MCSA exams. IT Professionals seeking a SQL Server 2012 MCSA or Windows Server 2012 MCSA will now have the flexibility to choose the subject matter of their final certification exam. This flexibility will allow IT Pros to select an exam that better aligns with their skills and interests.
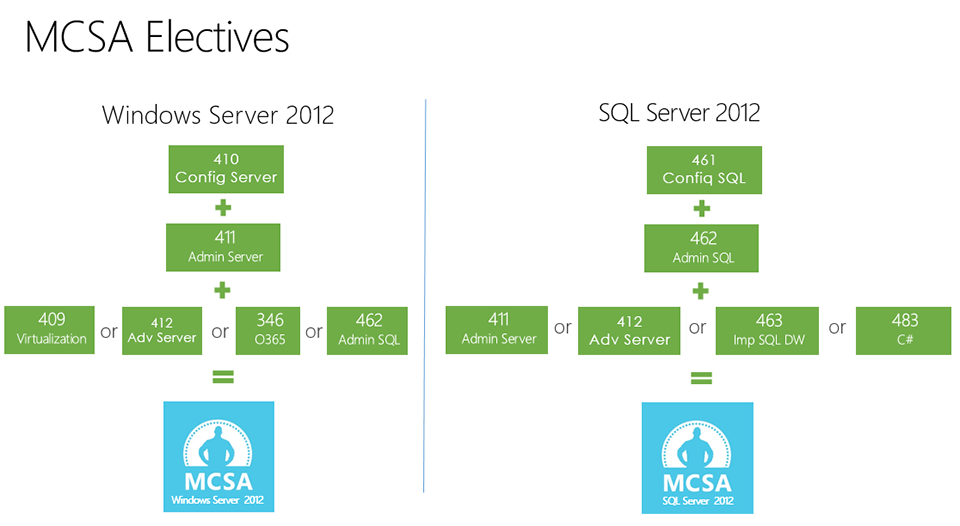
The requirement of successfully completing three certification exams hasn’t changed, but the subject matter the third exam covers has. Four options are available to choose from for each MCSA. See the following chart for details.
Upcoming dates for SQL Server 2012 and Windows Server 2012 MCSA training at Centriq:
Windows Server 2012
Installing & Configuring Windows Server 2012 (MS-20410)
Start Dates: September 15, 2014 and November 3, 2015
Administering Windows Server 2012 (MS-20411)
Start Dates: September 29, 2014 and November 17, 2015
Server Virtualization with Windows Super Hyper-V & System Center (MS-20409)
Start Date: October 13, 2014
Configuring Advanced Windows Server 2012 (MS-20412)
Start Dates: November 10, 2014 and February 2, 2015
Managing Office 365 Identities & Services (MS-20346)
Start Dates: September 29, 2014 and December 15, 2014
Administering Microsoft SQL Server Databases (MS-20462)
Start Dates: September 29, 2014 and January 5, 2015
SQL Server
Querying Microsoft SQL Server (MS-20461)
Start Date: January 19, 2015
Administering Microsoft SQL Server Databases (MS-20462)
Start Dates: September 29, 2014 and January 5, 2015
Administering Windows Server 2012 (MS-20411)
Start Dates: September 29, 2014 and November 17, 2014
Configuring Advanced Windows Server 2012 (MS-20412)
Start Dates: November 10, 2014 and February 2, 2015
Implementing a Data Warehouse with Microsoft SQL Server (MS-20463)
Start Dates: October 27, 2014 and February 9, 2015
Programming in C# (MS-20483)
Start Dates: November 10, 2014 and February 16, 2015
Additional information provided by Microsoft:
For MCSA: Windows Server 2012 > Exams 410 and 411 are required. You can choose one of the following exams to fulfill the requirements for the third exam in the path:
- Exam 346: Managing Office 365 Identities and Requirements
- Exam 409: Server Virtualization with Windows Server Hyper-V and System Center
- Exam 412: Configuring Advanced Windows Server 2012 Services
- Exam 462: Administering Microsoft SQL Server 2012 Databases
For MCSA: SQL Server 2012 > Exams 461 and 462 are required. You can choose one of the following exams to fulfill the requirements for the third exam in the path:
- Exam 411: Administering Windows Server 2012
- Exam 412: Configuring Advanced Windows Server 2012 Services
- Exam 463: Implementing a Data Warehouse with Microsoft SQL Server 2012
- Exam 483: Programming in C#